Things I Learned from the DrupalTwig Slack: Volume 2
Welcome to Volume 2 of my adventures in learnings from the DrupalTwig Slack, a resource that continues to be the best source of (frontend) knowledge for Drupal. Again, if you haven't joined, do so. (Volume 1 is here.)
And without further ado, here's some things I've learned (or helped others to learn):
1) Check if a user has a permission
@ceaucari wanted to check if a user had permission to do something, and if so certain code would execute. Like everything, it's simple when you know the answer.
{% if user.hasPermission('administer nodes') %}
... do something
{% endif %}
Thanks to @hj for providing it.

2) How to print comments separate from fields in a node template

This one was fun, for no other reason than I was up late having a bottle of beer on a Friday evening when my friend Preston So needed help printing comment fields in nodes (mid-afternoon his time). The specific request was to get the variable for a custom comment type that he wanted to print in a node template. After some late night (by European time zones) investigation, and kinting the hell out of {{ content ... }} I came up with a variable to show the custom comments and another to show the custom comment form.
{% set custom_comments = content.field_custom_comments.0.comments %}
{% set custom_comments_form = content.field_custom_comments.0.comment_form %}
{{ custom_comments }}
{{ custom_comments_form }}

3) Add body class based on field value
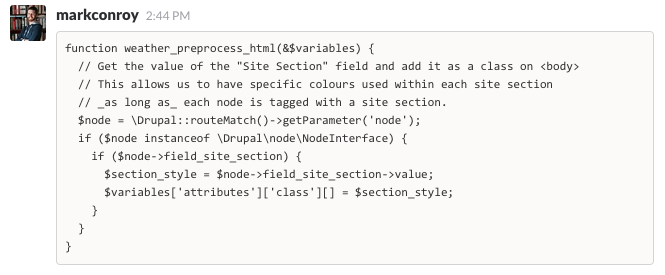
Sometimes you have a field on a content type and you want to take the value of that field and add it as a body class in your HTML. We often do this on our websites so users can choose a background colour for the header on a node-by-node basis, or choose how wide a structured content item should be, for example. This is exactly what @danny_englander needed to do:

Our solution for this was to use THEME_preprocess_html, using code such as this:
function weather_preprocess_html(&$variables) {
// Get the value of the "Site Section" field and add it as a class on <body>
// This allows us to have specific colours used within each site section
// _as long as_ each node is tagged with a site section.
$node = \Drupal::routeMatch()->getParameter('node');
if ($node instanceof \Drupal\node\NodeInterface) {
if ($node->field_site_section) {
$section_style = $node->field_site_section->value;
$variables['attributes']['class'][] = $section_style;
}
}
}

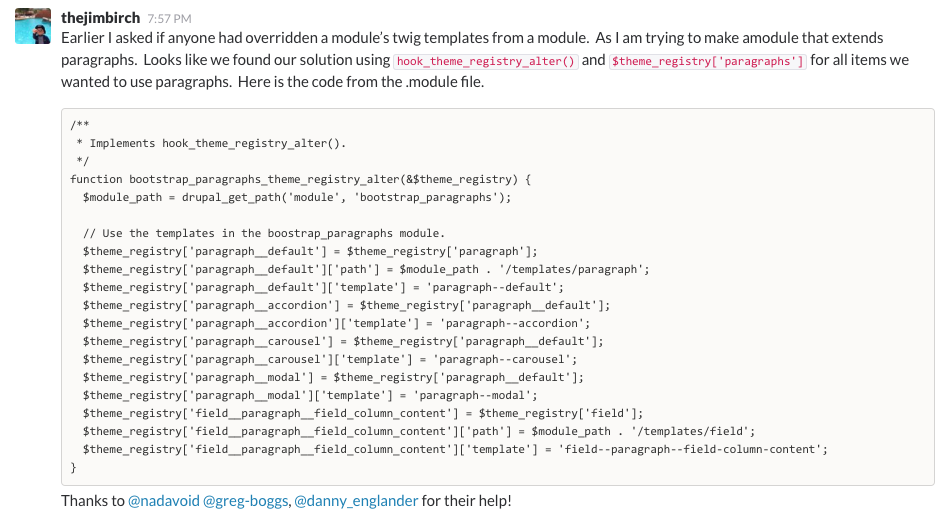
4) Override a twig template from a module using another module
Sometimes modules provide templates with them, such as paragraph.html.twig in the paragraphs module. Sometimes you want to override that template with a custom module (rather than your theme) so the override is available to all themes being used (if you were using themekey for example, or Seven for site editing and your custom theme for the frontend).
This is what Jim Birch needed to do. And after asking the question he found a solution himself and posted it to the Slack. Here's the code:

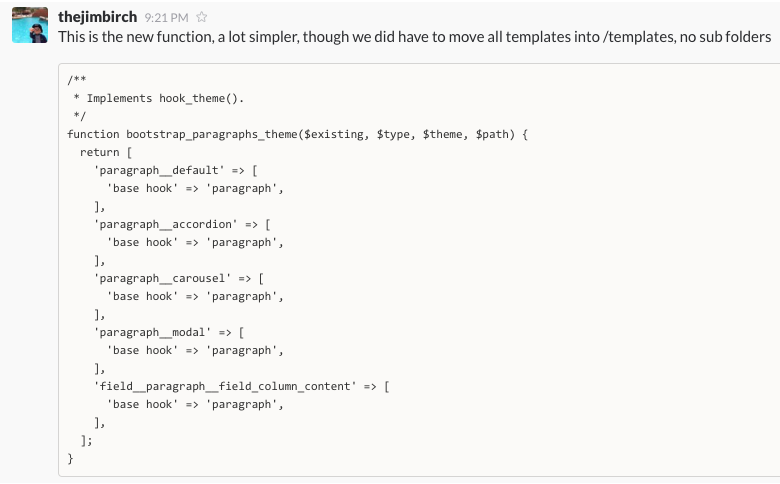
ADDED BONUS EXTRA FEATURE: In true Drupal fashion, a co-developer of his found an even better solution. Here's that code:

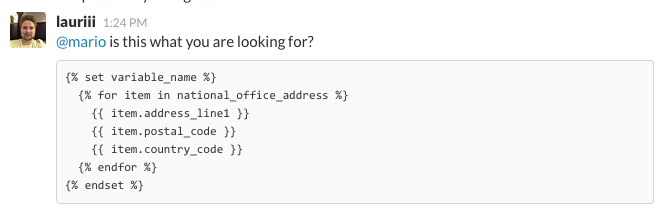
5) Save render array as variable
This blew my mind. I always thought of saving strings or fields as variables, but as @lauriii pointed out you can save render arrays as variables as well - makes sense when you think about it!
{% set variable_name %}
{% for item in national_office_address %}
{{ item.address_line1 }}
{{ item.postal_code }}
{{ item.country_code }}
{% endfor %}
{% endset %}

6) Override all CSS from a library except one file
Say you have a library of CSS which contains loads of CSS you don't need and just a little bit you do - maybe you want to override everything in classy except one file, well you can. Of course you can. This is what @mark wanted to do. And @alexbea was to the rescue:
parent/parent-lib: false #removes the whole parent library
parent/parent-lib:
css:
css-file.css #allows you to bring back in just the file you want.

That's it for Volume 2. Naturally there was loads of more learning and teaching and sharing and helping going on. Join us here.

