Some recent fun we've had Mapping with Drupal
People love maps. People love being able to visually understand how locations relate to each other. And since the advent of Google Maps, people love to pan and zoom, to click and swipe. But what people hate, is a shoddy mapping experience. Mapping can be hard, but fortunately, Drupal takes a lot of the pain away.
Why map?
You might want a map if you:
- have a list of location-based data, e.g. venues, events, objects, people, groups
- want a slick way of giving directions
- need to search for locations
What map?
There's not just the ubiquitous Google Maps, but rather a host of mapping providers to choose from. Maps are made up of 'tiles' (the images that are downloaded and which go into making up the map), a coordinate grid upon which to place the tiles, and the actual location data you wish to display. These can come from different providers too, e.g. you might want to rely on Google's grid data, but want to come up with your own custom tile solution via Tile Mill or the like. Really, it's down to personal preference and your particular usecase. We are rather fans of Open Streetmap, for example, but many of our clients favour Google Maps' look and feel because that's what their users expect in a mapping interface.
Remember that a map can be more than dropping a pin and having done with it. Depending upon the technical solution chosen, you can
- layer your data and allow users to switch layers on and off, thereby filtering data in a structured manner
- cluster your data points to display large data sets in a meaningful way
- draw features on your map, e.g. to outline an area or mark an area as special in some way
- include popup information windows filled with rich, interactive media
- have location search (when integrating with a search back-end such as Solr), or even proximity search
- use custom map tiles, custom icons, a customized look & feel
There are many, many options, solution and Drupal modules available and choices to fit every need.
Map how?
There are a lot of ways to get mapping data onto a Drupal web page, ranging from quick & easy to really complex.
- Cut & paste embed code from Google Maps
- Gmap
- Leaflet
- Open Layers
The thing is, that if all you need is a pin on a map to show the location of your office, then a straight embedded map with do perfectly. However, once you get into dynamic listings and the display of custom data and fancy-dan functionality, then you need to put in a bit of effort. Open Layers is definitely the weapon of choice for complex mapping projects. The Open Layers module provides everything you need to get going building maps through Views (yes, Views!) and with its ecosystem of plugins and add-ons, it is a really powerful tool.
With the what now?
Adding maps to your website is a great way to increase interactivity, hold users' attention, and encourage return visitors to the site. The latter of which is good for increasing your search engine optimisation. Many people think mapping is difficult, but with some practice it becomes a very enjoyable part of the website creating experience. Annertech have a lot of experience creating maps for our clients. Have a look at some examples of mapping projects that we've done to see what is practical and readily available in the real world.
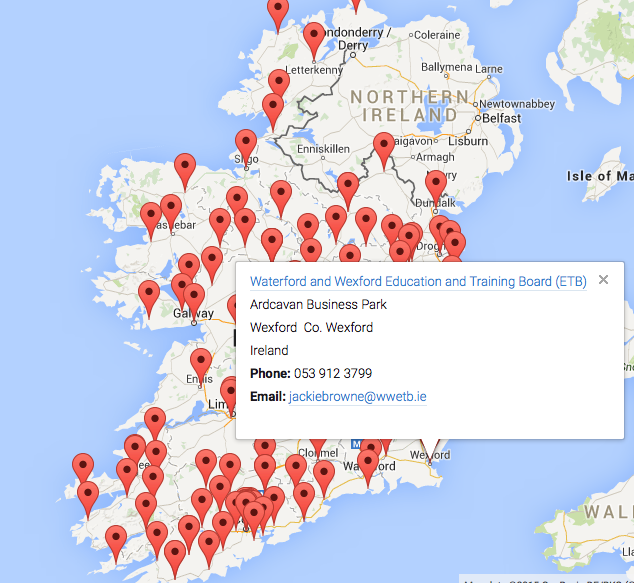
Simple Google Map
On the website for the National Adult Literacy Agency (NALA), we created a map of Ireland which shows where every NALA course in the country is being run. It is quite a simple feature, where users can click on a pin to get some more information about the course. In the screenshot shown, for example, a user has clicked on a map marker to see details about an adult literacy course in Wexford.

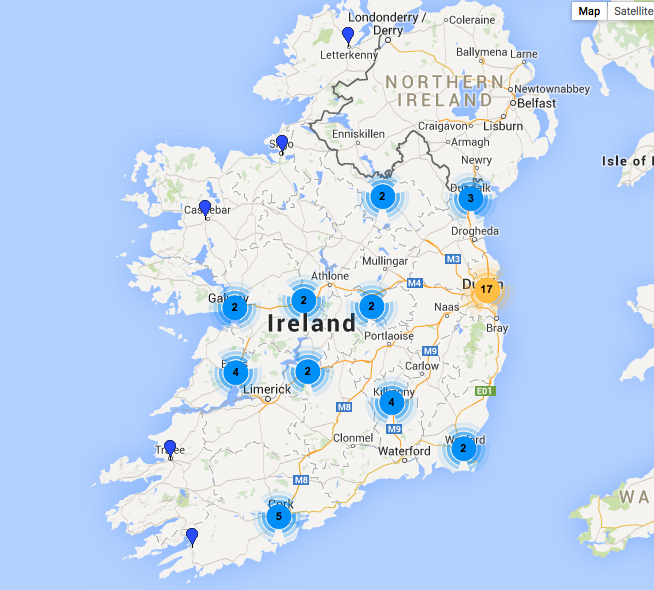
Cluster Google Map
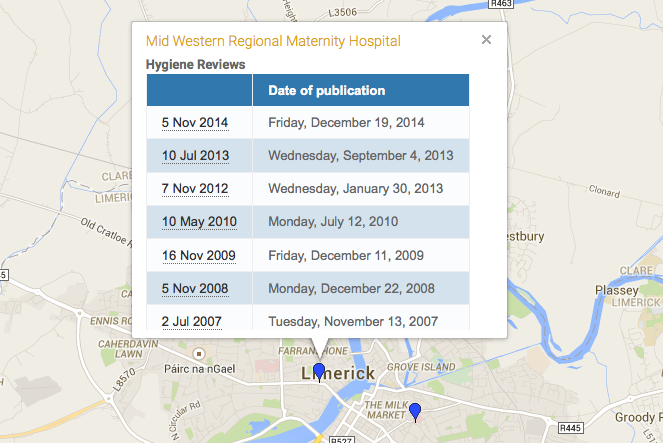
A more complex map was created for the Health Information and Quality Authority (HIQA) where we used a “clustered” approach to mapping. This means that if there are a number of pins/map markers placed in very close proximity, instead of everything getting bunched on top of each other we create “clusters”. Each cluster looks like a broadcasting icon with a number. The number shows how many pins are within that cluster/area and clicking on it allows you to then see those pins much more easily. This is a little tricky to explain in words, so we will post two screenshots to illustrate.
1) The small pins are individual markers, the broadcast signals show how many individual pins are within that "cluster"

2) When a cluster is clicked on, the individual pins for that cluster are revealed. When an individual pin is clicked on, information relating to that pin is revealed.

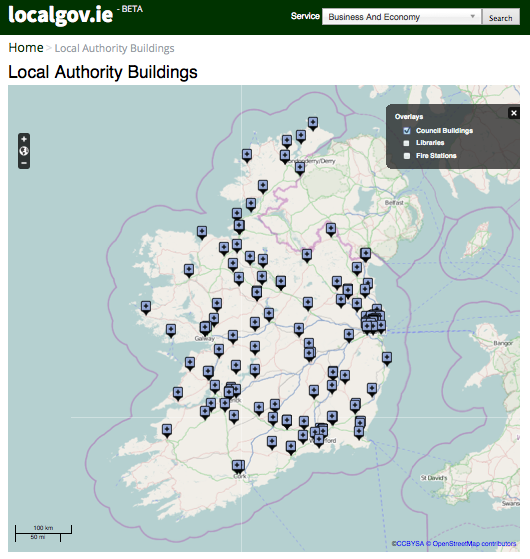
OpenStreetMap and Open Layers in Drupal
When working with the Local Government Management Agency (LGMA), we created a “filter” map. This map allows users to select which items they would like to see by ticking boxes. As many filter groups as you wish can be created in this manner. This screenshot shows the map with all council buildings in Ireland visible. Options are available here to also show where every library and/or fire station in the country is.
You'll also note that it does not have the default Google Maps style that you see on most sites. For this particular site, we used OpenStreetMap and used different coloured pins for the different types of buildings being mapped. This approach can support other map types too if requested including, but not limited to, Bing Maps, MapBox and XYZ map types.

So that's just a short introduction to some of the fun we've had mapping with Drupal recently. In a follow-up blog post we'll show you how we created some of these maps and how you can integrate them with your project.
If you would like Annertech to help you add maps to your website, please feel free to contact us by phone on 01 524 0312, by email at hello@annertech.com, or using our contact form.

