Twitter Cards - Up Close and Drupally

Article content
We've all heard of Twitter, how it can help you boost your business and engage with your supporters. But have you ever noticed that some tweets now come with a nice little description, or maybe an image, or even an embedded video?
That's the magic of Twitter cards, and you can do it with Drupal.
There are several kinds of Twitter cards, all variations on a theme. Each card type allows you to enhance your tweet with additional text, images and rich media simply by linking to a web page. Twitter's web crawler will analyse the linked page and include the extra content automatically. In addition to the cards you can create yourself, Twitter have more recently introduced special Lead Generation Cards which are available to those with a Twitter advertising account. This article will concentrate on how we can implement the selection of basic Twitter cards on your Drupal site.
When scanning a web page, Twitter's Twitterbot is looking for metatags - descriptive information embedded in the HTML that provides additional information about the content on the page. Twitter has special metatags for each card type and documentation on which card needs which metatags.
Enter Drupal.
So our challenge is to make it easy to add in our custom Twitter tags on our pages. Naturally, there's a module for that. In fact, two modules.
Metatag module
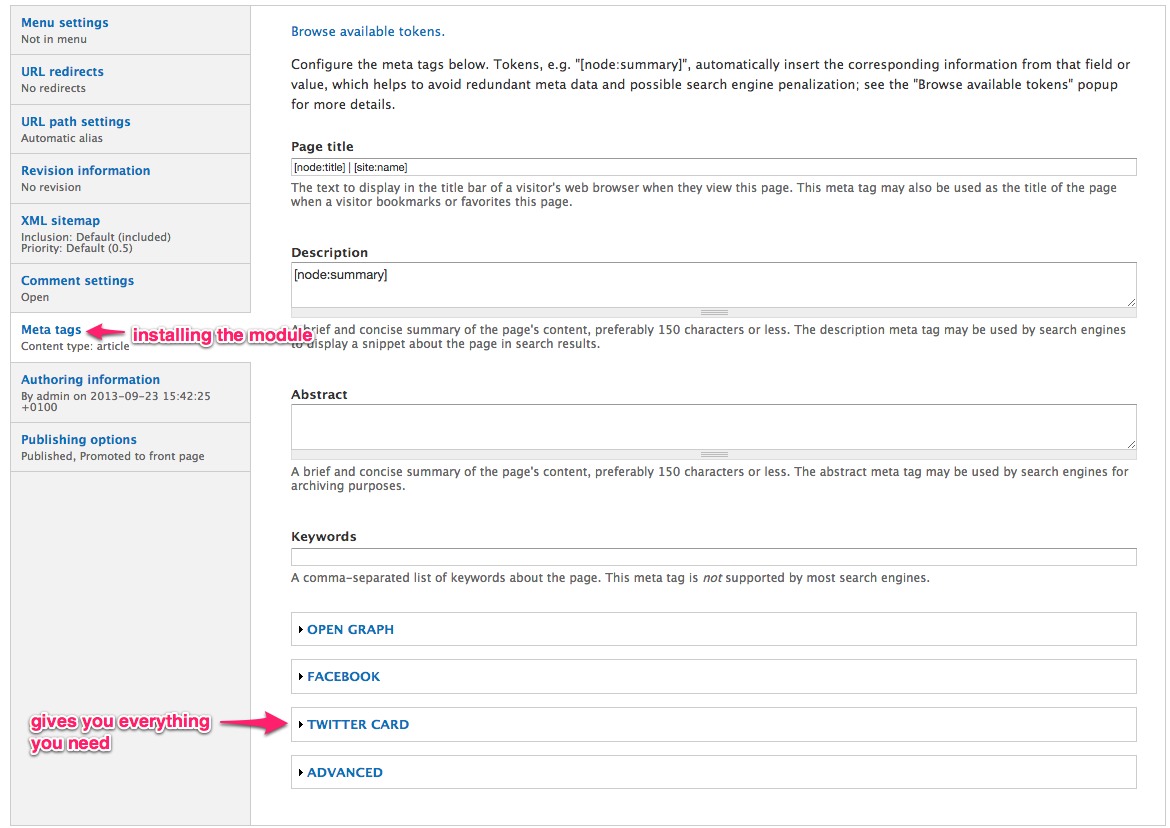
Metatag module (when combined with its Metatag Twitter Cards submodule) will quickly allow you to add in everything you need for Twitter cards on your node content.

Metatags Quick module
So that covers nodes, but what about Views and Panels? Enter, Metatags Quick.
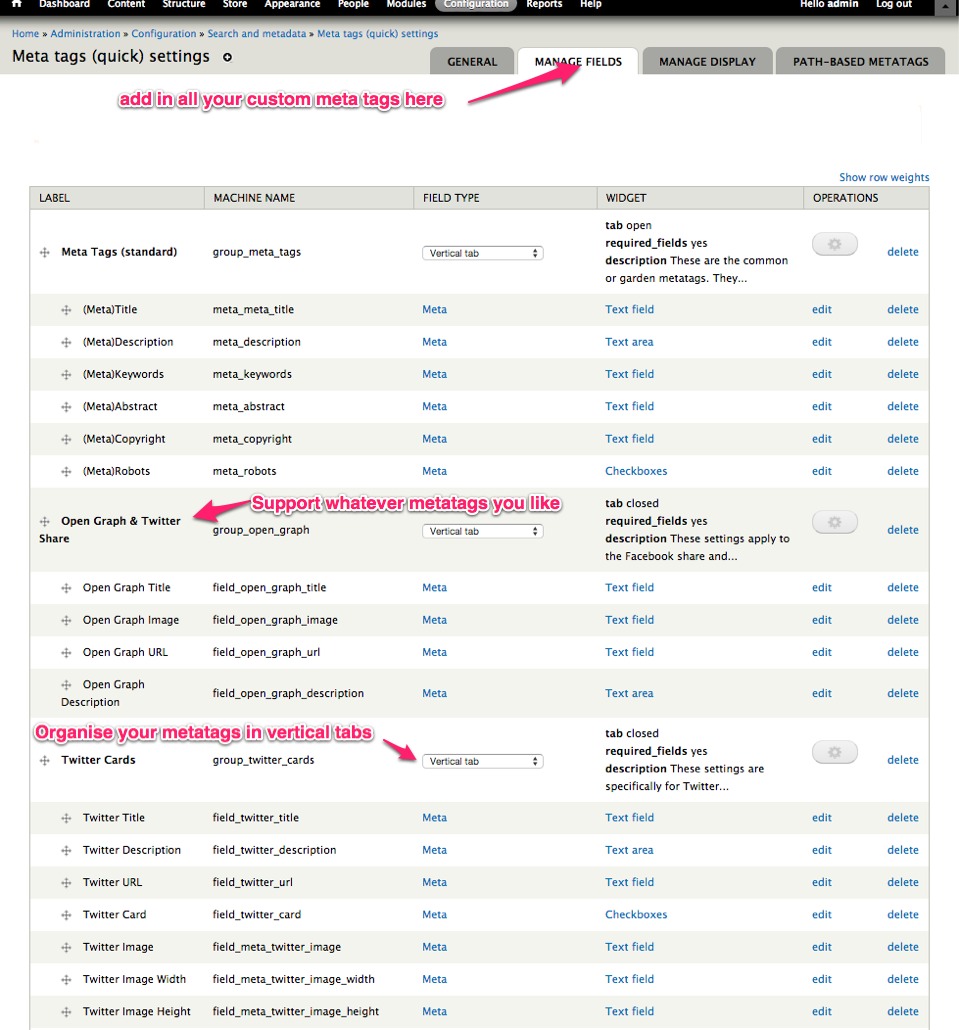
Metatags Quick does not come with Twitter card support out of the box, but as it is fieldable, it is easily extended. After installing the module, on navigating to the configuration screen you will see a familiar 'manage fields' tab, which allows an administrator to add in as many custom meta-tags as they like. Each field setting can specify the meta-name that appears in the HTML output, which allows this highly configurable module to support Twitter, Open Graph and any other bespoke or uncommon meta-data that may be required.

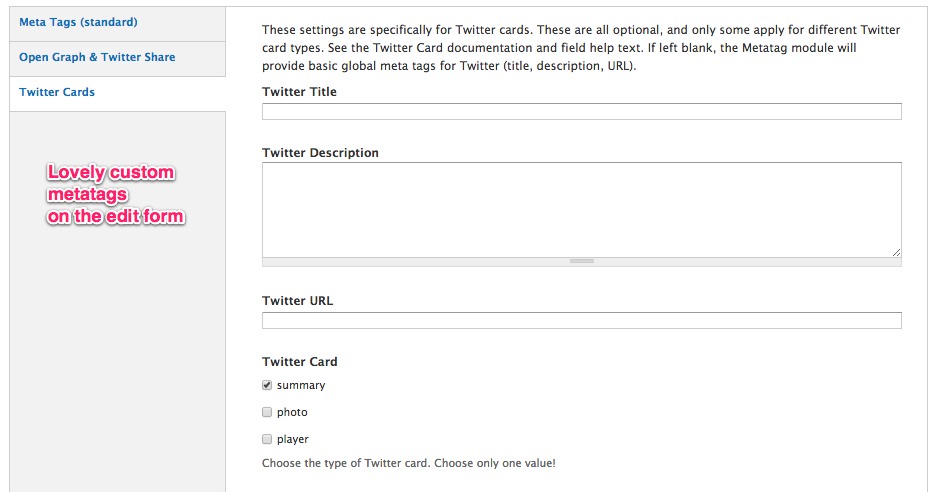
Starting from a base of standard meta tags and adding in the myriad Twitter share, Twitter card and Open Graph fields can get messy very quickly: we would strongly recommend the judicious use of Vertical Tab fieldsets to tidy up the user interface and organise it into logical groupings. We must never forget about the people who will actually be using this system, after all!

Validating your cards
Once you've got your metatags set up and available on the web, it's time to test them. Twitter have provided a card validator at https://cards-dev.twitter.com/validator
Simply enter the URL of the page you would like to test and the Twitterbot will crawl it and generate an example of your card. The final step on the route to Twitter card nirvana is to get Twitter to verify that your tags are all in place and enable your account for cards. The validation tool should display a button to ask Twitter to verify your page. Once that is done, Twitter cards are go and you are free to enter the world of supporter engagement through rich media!


