How to allow an Editor Choose the View Mode of an Entity Reference Field in Drupal 8

Article content
Say you are building a website which has a 'Related Content' feature. Then say your client says something like "This is great, but all the related content looks like the teaser on the listing page. Can't we choose ourselves how we want it to look?" What's your response? You say yes, and you go install Display Suite or Panels or some other heavy duty module? Or, say yes and follow these neat little instructions. No one says no to clients, do they?
Here's what you need to do:
Here's what you need to do:
1) Install Twig Tweak
Twig Tweak is such a great module you should have it on every website. Don't believe me? Read what I did with it to allow editors to choose the image style they wanted for their images.
2) Add a Node Reference Field
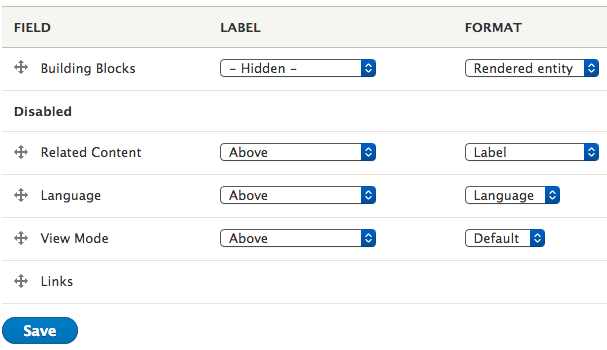
Add a field to your content type (or paragraph type, etc) that allows you to reference content. In my case, I called it 'Related Content', with a field name of 'field_related_content'. On the manage display page, you can leave this field as 'Disabled'. We'll load it using Twig Tweak in a minute.

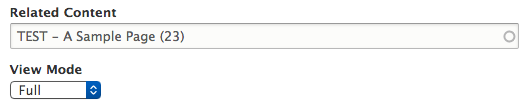
3) Add a Select List Field for the View Modes
Add a field of type 'Text: List'. Set the keys of the options of that field to be the same as the machine name of your view modes, like so:
teaser|Teaser
full|Full
title|Title
Make sure editors can only choose 1 value, and set a default value just in case they forget or neglect to fill in that field.

4) Render the Referenced Content, using the Chosen View Mode, in your Template
Once you are that far, use code like this to render the selected related content with the chosen view mode:
{% if node.field_related_content.value %}
{% set custom_view_mode = node.field_view_mode.value %}
{% set node_id = node.field_related_content.value.0.target_id %}
{{ drupal_entity('node', node_id , custom_view_mode) }}
{% endif %}
Here's the notes on what is going on:
First, make sure the 'Related Content' field is filled in, or else we'll be rendering empty divs.
{% if node.field_related_content.value %}
Next, set the value of the select list as a new variable called 'custom_view_mode'. 'view_mode' is already taken in the node.html.twig template.
{% set custom_view_mode = node.field_view_mode.value %}
Then, set the ID of the referenced content to a new variable called 'node_id'
{% set node_id = node.field_related_content.value.0.target_id %}
Finally, use Twig Tweak module to render the entity of type 'node' that has an id equal to our 'node_id' variable , and render this node using the view mode that is equal to our 'custom_view_mode' variable.
{{ drupal_entity('node', node_id , custom_view_mode) }}
So there you have it - render an entity using a view mode in a template in just 5 lines of code.


