Tony Barker looks at image handling in LocalGov Drupal

Frontend developer Tony Barker will join the “Content Group – Improving Images in LocalGov Drupal“ meet-up on Tuesday, when the group will explore how to improve the media experience currently offered by this CMS.
Media items such as images are an important part of any website. Many pages on LocalGov Drupal websites are text only but media items are frequently used on overview pages and microsites, where they can have a big impact on the experience of users.
They can help users connect with the content, grab their attention and convey a message. But the converse is also true: a bad image implementation can have the opposite effect – large media items can slow down a website, and result in a less-than-ideal experience.
Fresh from his role as Media Management Track Lead for Drupal CMS, Annertech’s Tony Barker is turning his attention to the way images are handled in LocalGov Drupal. This will be discussed at the next LocalGov Drupal Content Group meet-up on 13 May 2025.
This is a forum where content designers and user researchers discuss their needs with the developers who work on LocalGov Drupal.

“On the whole, image use on LocalGov Drupal sites is really strong. Images are well-optimised, but the feedback from editors has been that managing images can be tricky. From my experience with LocalGov Drupal projects, from the research we did for the Starshot Initiative and from my experience with media as a whole I can see a few areas that we might improve and I’m keen to discover the difficulties that editors are experiencing,” said Tony.
“The session with the Content Group on 13th May will be a deep dive into images in LocalGov Drupal with the aim of looking at some common scenarios, and discussing pain points and issues. Ultimately this will help us to make strategic decisions around which issues to focus efforts on.”
Some of the items on the agenda
- How media is managed in Drupal, including a quick tour of Drupal CMS media tools
- Image tools and contexts in the LGD demo site
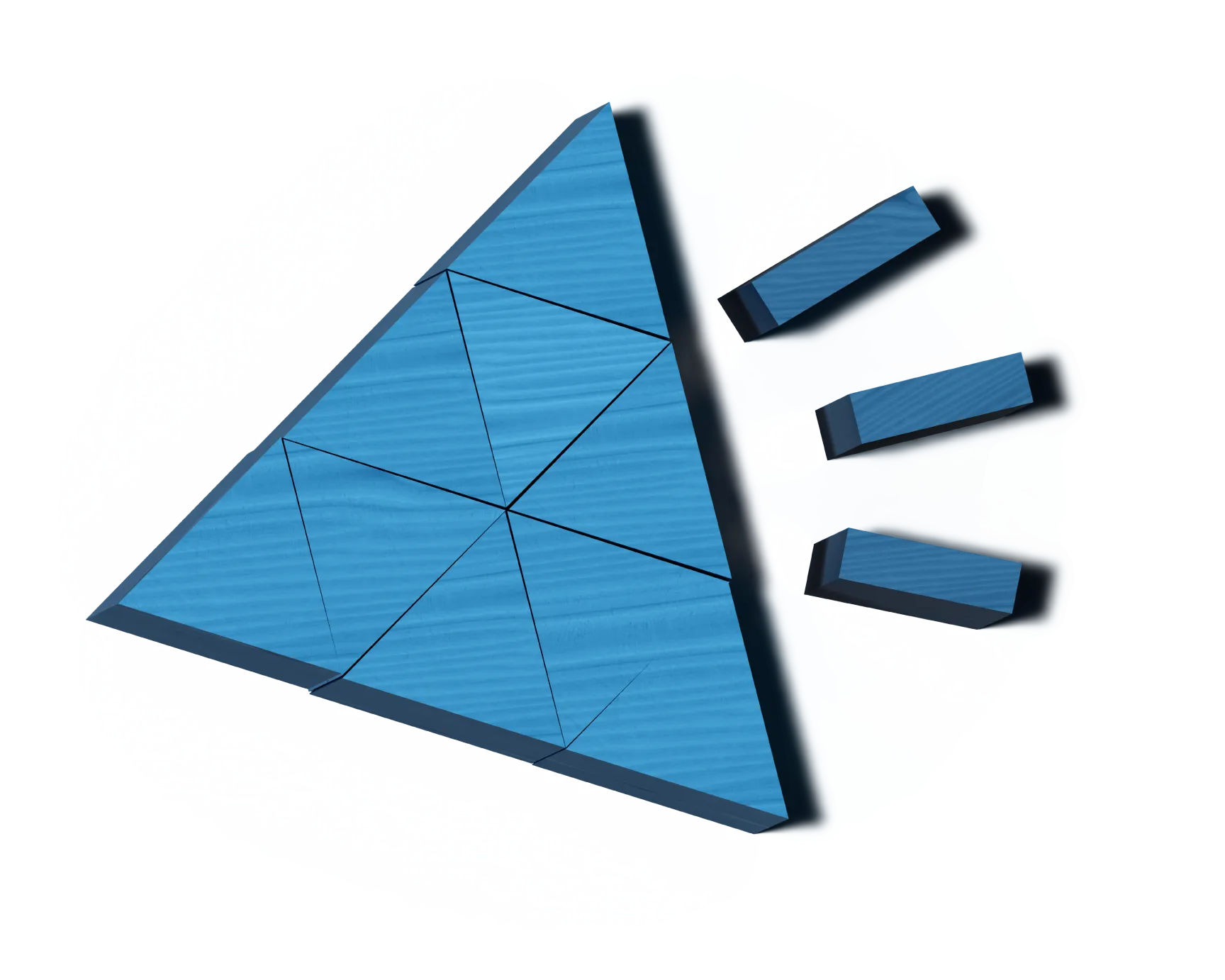
- Choosing and using images: aspect ratios, cropping, and display
- Where the pain points are, and what could be improved
- Content managers’ experiences, customisations, frustrations and ideas
- What the roadmap for making improvements may look like
Insights from people who regularly upload images or navigate layout inconsistencies will be invaluable.
Content managers who join Tony and the LocalGov Drupal team on Tuesday will not only contribute to the ongoing discussion but will also help shape a more effective and consistent approach to images in LocalGov Drupal.
This will ensure that the experience for all users will be enhanced.
* For our social media and teaser image we used the picture in this blog (Tony Barker addressing a packed auditorium at DrupalCon Barcelona 2024) but cropped it to fit. Picture credit: Jakub Piasecki

Would you like to know more about our work with LocalGov Drupal?
We love working on this CMS, which is designed to help councils create the best user experiences possible for their constituents. We’d love to show you what LocalGov Drupal could do for your council website.
Contact us


